
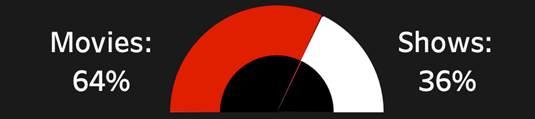
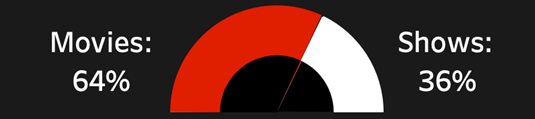
Es un grafico que sirve para indicar KPIs como parte de un porcentaje total (100%). Es un gráfico que es atractivo visualmente y es familiar. La parte negativa es que no se pueden ver tendencias y tampoco se pueden hacer comparaciones con momentos previos.
Un gráfico Gauge es básicamente la mitad superior de un grafico de donut donde escondemos la mitad inferior del mismo. Por lo que para construirlo empezamos construyendo un grafico de donut.
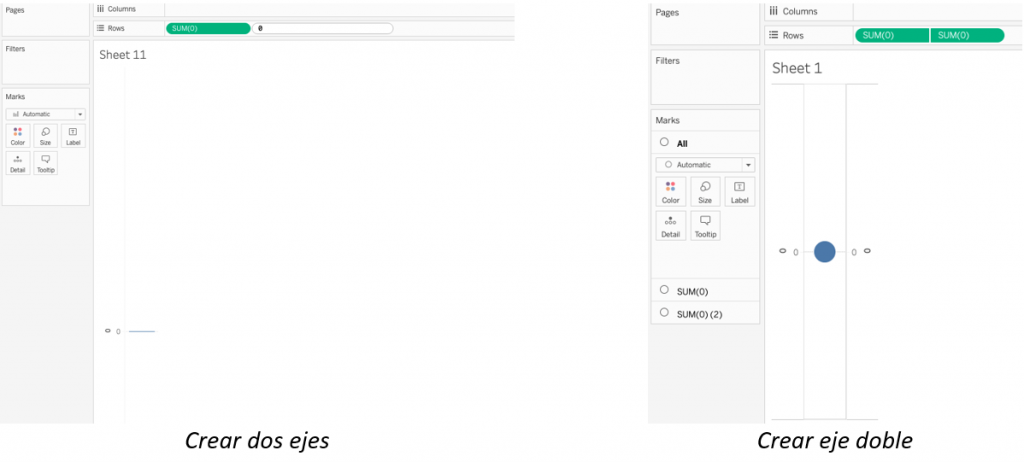
Para ello empezamos creando dos ejes SUM(0) que nos servirán para sobreponer dos Pie chart, uno encima del otro. Para ellos nos situamos en el campo vacío de las filas, hacemos doble clic y escribimos 0, y lo hacemos una vez más. Botón derecho en el segundo eje creado y seleccionamos ‘eje doble’.

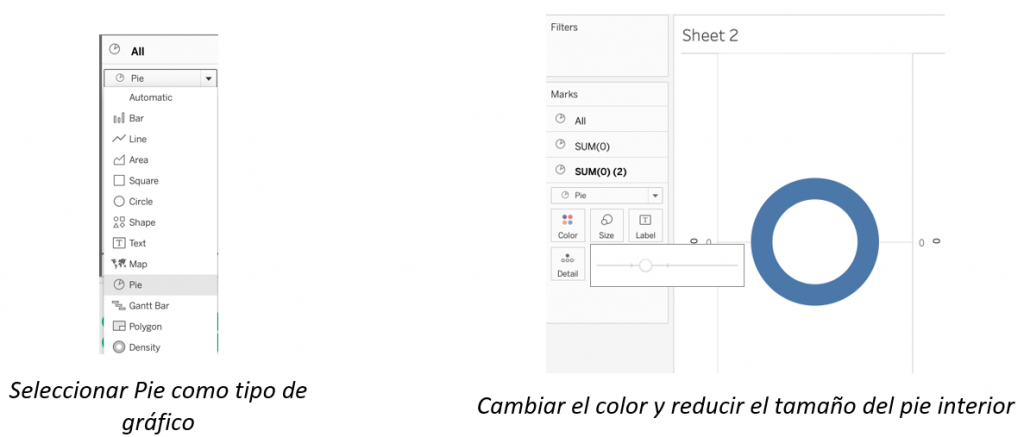
Vemos como en marks tenemos tres secciones (All, SUM(0) y SUM(0)(2)). En la pestaña de All seleccionamos pie como Mark. Selecionamos en la pestaña de abajo (SUM(0)(2)) el color del fondo de la hoja de trabajo (en este caso, blanco). En el mismo, reducimos el tamaño a nuestro gusto para simular así un donut. También hacemos la vista entera de la hoja. De esta manera ya tenemos creado un gráfico de donut.

A continuación, crearemos los campos calculados que harán la distribución de las porciones del grafico.
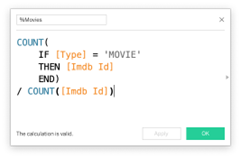
En mi caso voy a utilizar la fuente de datos de Netflix TV Shows & Movies que esta disponible en kaggle. En este caso calcularé el porcentaje de películas comparado con el porcentaje de Series en la plataforma. Empezamos creando el campo calculado y le llamamos %Movies que nos devolverá el porcentaje de películas con la siguiente formula:

COUNT( IF [Type]=’MOVIE’ then [Imdb Id] END) / COUNT([Imdb Id])

AVG(1)
Creemos ahora otros campos calculados:
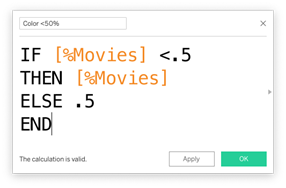
- Color < 50% – Calcula el área que será rellenado si porcentaje de películas es menor del 50% (%Movies <0.5) o si es igual o superior al 50% la mitad del grafico será rellenado:

IF [%Movies] <.5 THEN [%Movies] ELSE .5 END
- Grey < 50% – Esta formula quitara el porcentaje inferior al 50% si el porcentaje de películas es inferior.

IF [%Movies] < .5 THEN .5-[%Movies] END
- Color >50% – coloreara la porción superior al 50%. Por ejemplo, si quisiéramos rellenar el 75%, este campo rellenaría el 25% a partir del 50% rellenado anteriormente.

IF [%Movies] >.5 THEN [%Movies] -.5 ELSE 0 END
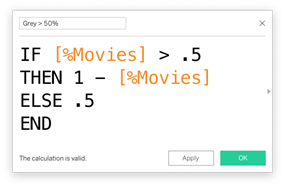
- Grey >50% – nos dará la porción restante del ultimo cuadrante. Si como decíamos tenemos un 75% esta fórmula cubrirá el 25% restante del 100% del grafico.

IF [%Movies] >.5 THEN 1 -[%Movies] ELSE .5 END
- Pointer 1:

IF [%Movies] <=.5 THEN .005 END
- Pointer 2

IF [%Movies] >.5 THEN .005 END
Una vez creados todos los campos anteriores podemos empezar a construir el grafico gauge.
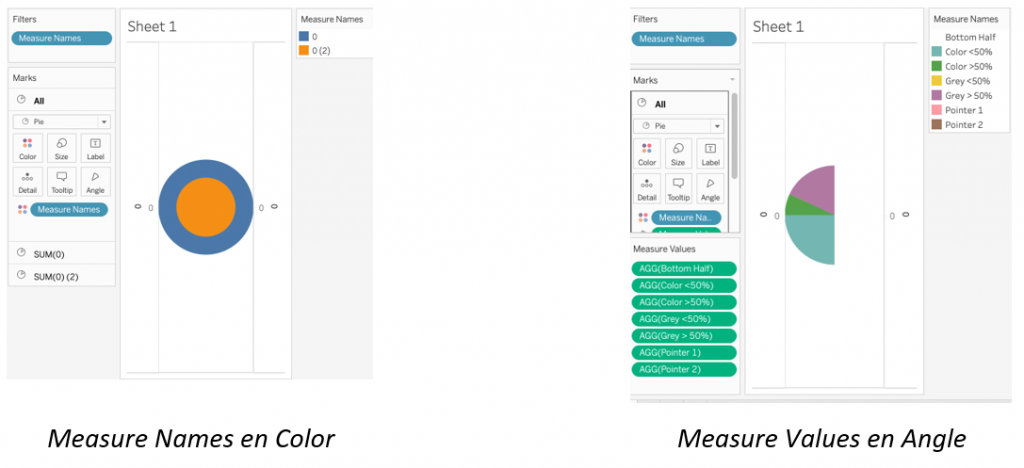
Ponemos la pastilla Measures Names en filtros y seleccionamos sólo los campos calculados anteriormente excepto el Porcentaje de películas (%Movies).

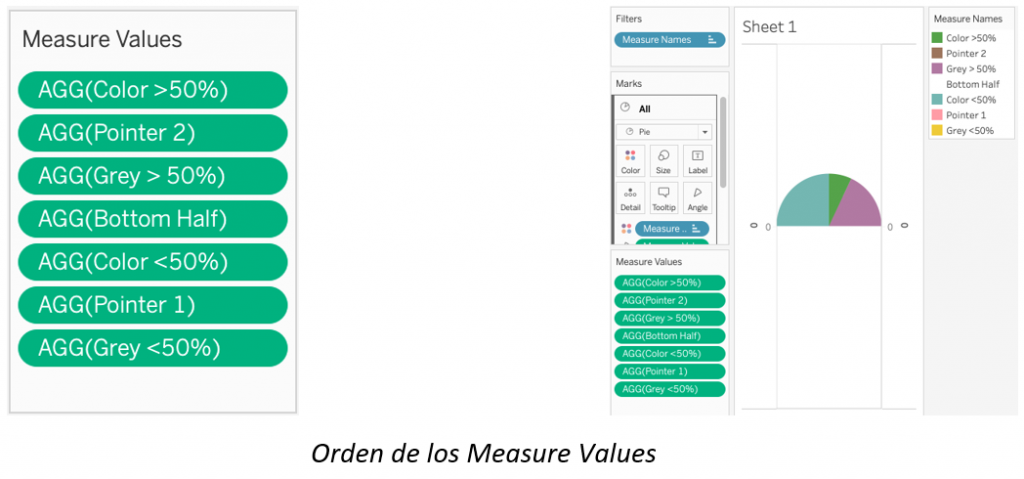
Arrastramos Measure Names a Color y Measure Values en el Angulo del pie en la pestaña All de la sección marks. Ahora tenemos que ordenar las pastillas dentro de Measure Values de la siguiente manera:


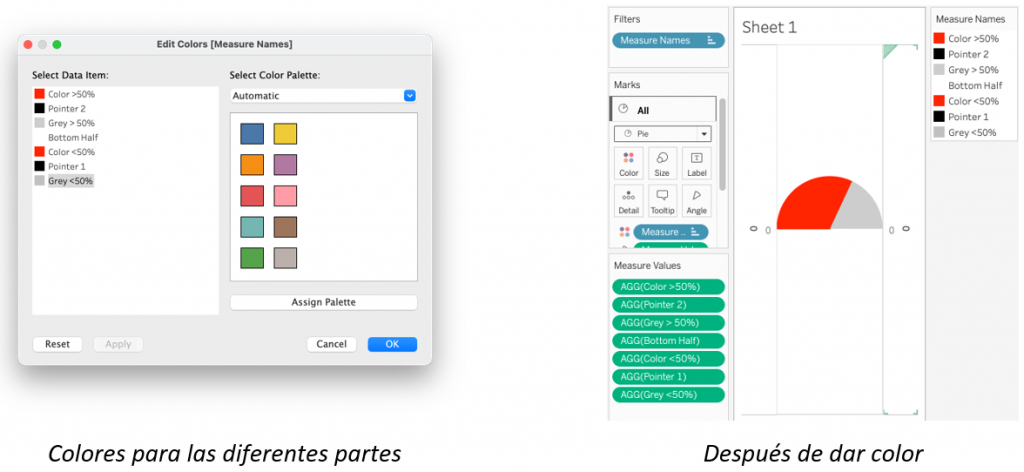
Lo siguiente es dar colores adecuados. En mi caso, un rojo oscuro para las películas, un gris para las series y negro para el marcador. Para ello vamos a color en la sección All marks y damos los colores correspondientes:

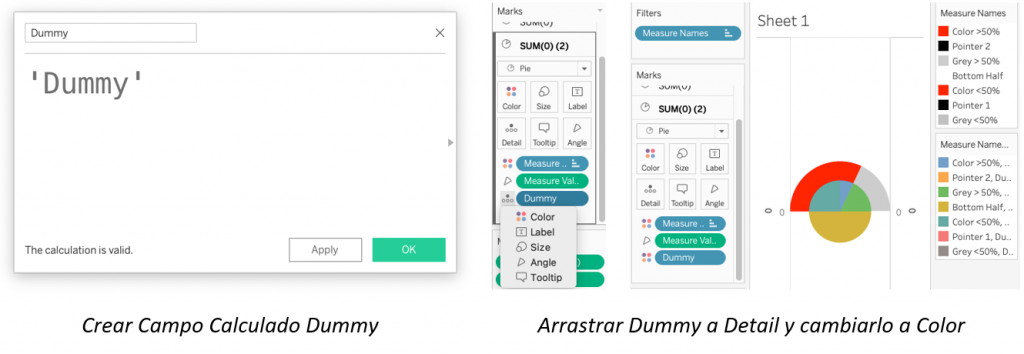
Creamos un campo calculado más. Le llamamos Dummy y simplemente le damos el valor “Dummy”. Creara una paleta de colores diferente para Measure Names. Arrastra este campo al campo Detail del grafico pie interior (SUM(0)(2)). Cambia el icono de Detail a Color. Veras que se ha creado un campo temporal de Measures Names y Dummy. Esto nos ayudara a colorear el grafico interior. En este caso, lo colorearemos todo de blanco (o del color del fondo de la hoja de trabajo) y sólo daremos color negro (en mi caso) a los Pointers.


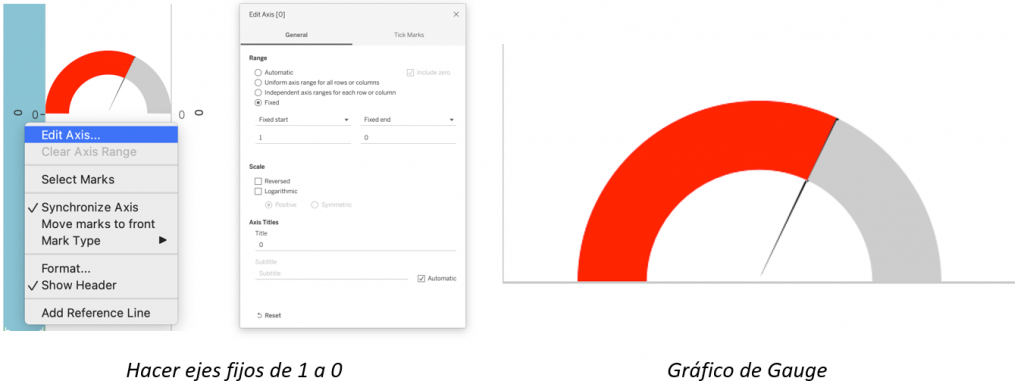
Ya tenemos nuestro grafico Gauge creado. Ahora sólo falta ajustar los ejes a fijos desde 1 a 0 y esconderlos los mismos. Botón derecho sobre uno de los ejes y sincronizar. Ahora ambos ejes están sincronizados. Botón derecho sobre los ejes y editar ejes para dar los valores fijos de 1 y 0 como se muestra a continuación. Botón derecho otra vez sobre los ejes y esconder los ejes.

Ya podemos formatear el gráfico de la manera que sea requerida cambiando colores, tamaño, etiquetas …