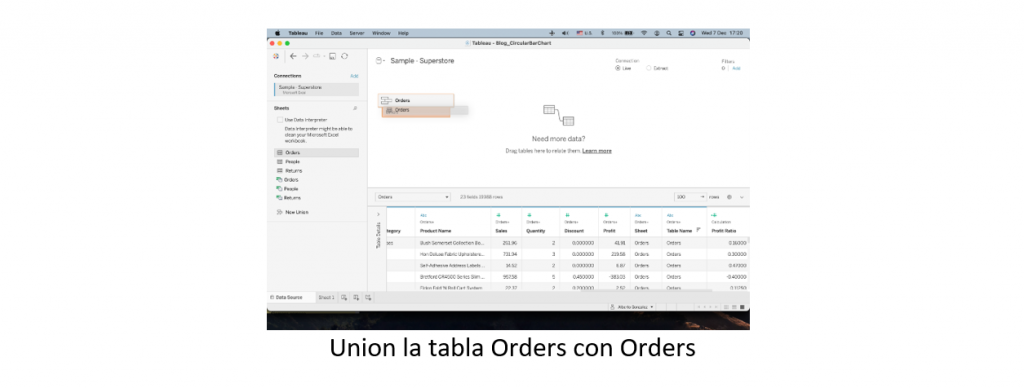
Para mostrar este proceso voy a usar la base de datos de Orders Sample-Superstore que vienen junto a Tableau.
Una vez tenemos cargada la tabla, el primer paso es hacer una unión de la misma hoja de datos orders simplemente arrastrando la misma hoja Orders a la ya existente en el canvas cuando aparece la opción union.

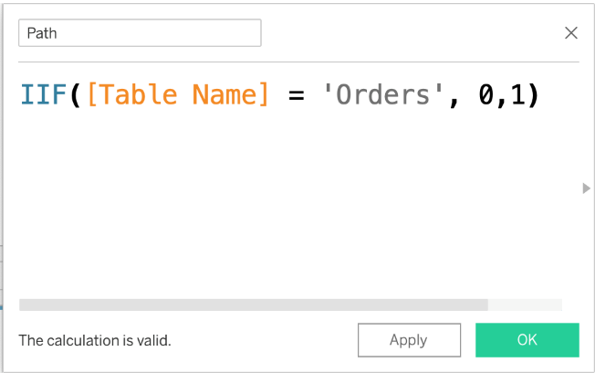
Lo siguiente es crear un campo calculado en la misma pestaña Data Source que llamaremos Path que va a distinguir los datos originales de los datos de la segunda hoja unida. Va a ser el la unión de los dos puntos y que simulara las barras. Podemos hacer esto a través de un IIF statement o un IF statement. En mi caso usare IFF.

IFF ([Table Name] = ‘Orders’, 0, 1)
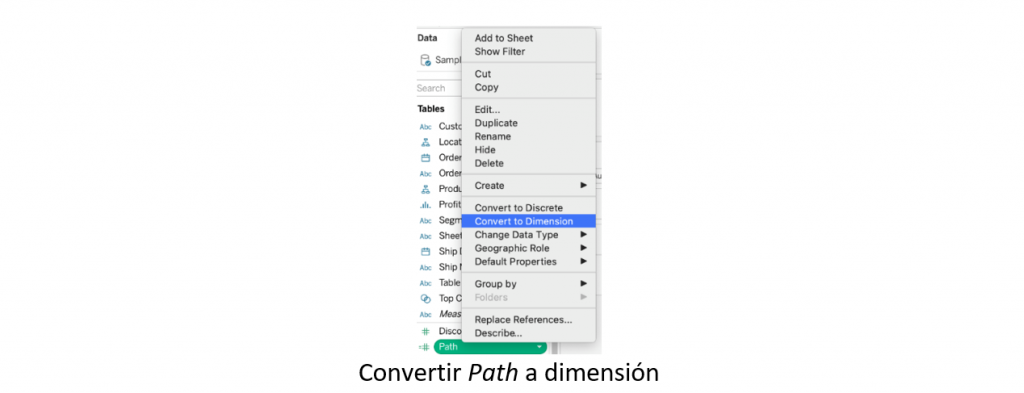
Ahora ve una nueva hoja de trabajo y convierte el campo calculado Path a Dimensión.

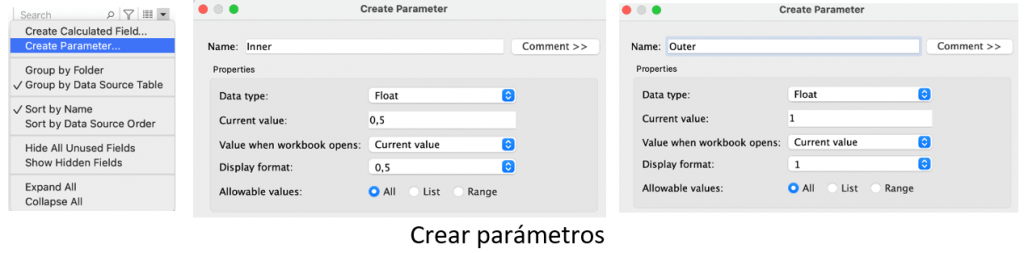
Crea dos parámetros. Los llamaremos Inner para el centro del círculo y Outer para el exterior. Les daremos el tipo de dato Float y el valor de 0,5 al Inner y 1 al Outer.

A continuación, vamos a construir una serie de campos calculados:
- El primero de ellos va a ser el campo que va a usar la medida que quieras mostrar en tu grafico de barras circular. En mi caso van a ser las Ventas y le llamaremos Field.

[Sales]
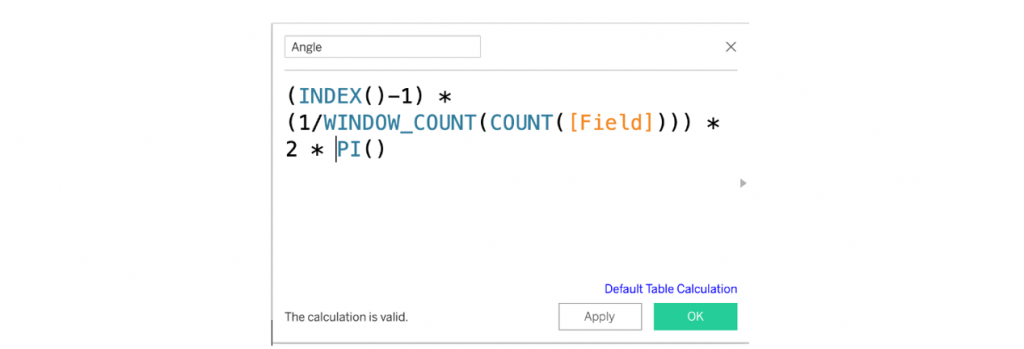
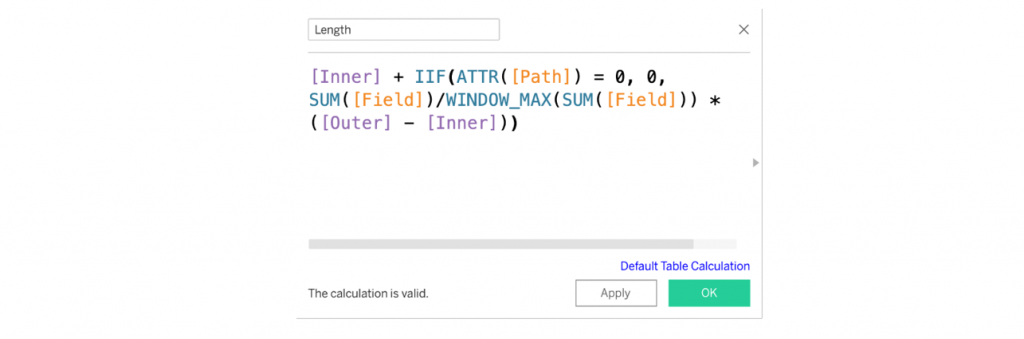
- Los siguientes serán para calcular el angulo, la longitud y los ejes del grafico a partir de cálculos matemáticos.

(INDEX()-1) * (1/WINDOW_COUNT(COUNT([Field]))) * 2 * PI()

[Inner] + IIF(ATTR([Path]) = 0, 0, SUM([Field]) /WINDOW_MAX(SUM([Field])) * ([Outer]-[Inner]))

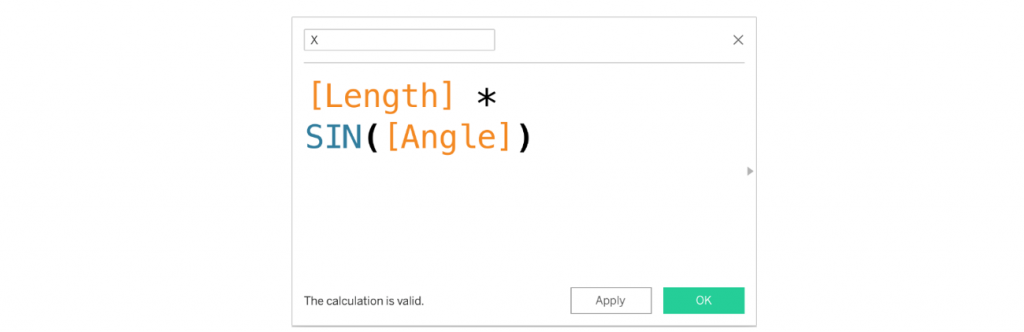
[Length]* COS([Angle])

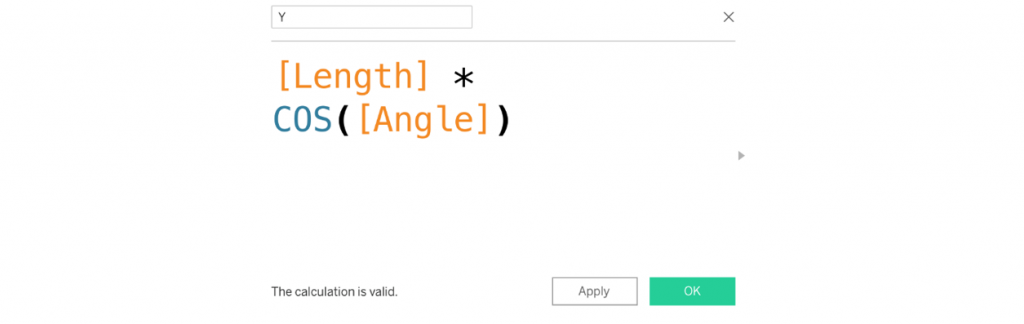
[Length]* SIN([Angle])
Ahora vamos a combinar las categorías y los productos. Seleccionamos ambos, botón derecho y combinar campos.

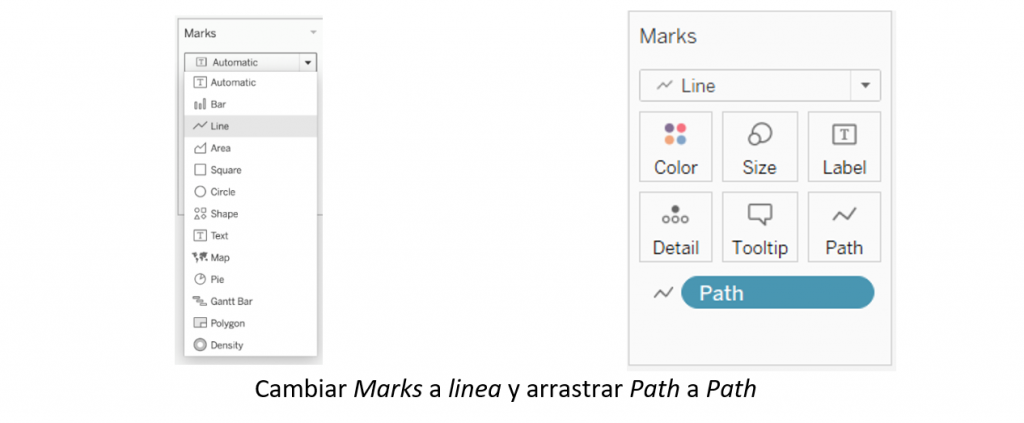
Una vez tenemos estos cálculos listos podemos empezar a formar el grafico. Lo primero será cambiar Marks a línea. Y arrastraremos la dimensión Path a Path en Marks.

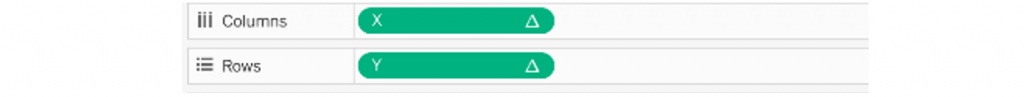
A continuación, traemos los campos creados X e Y a Columnas y Filas respectivamente.

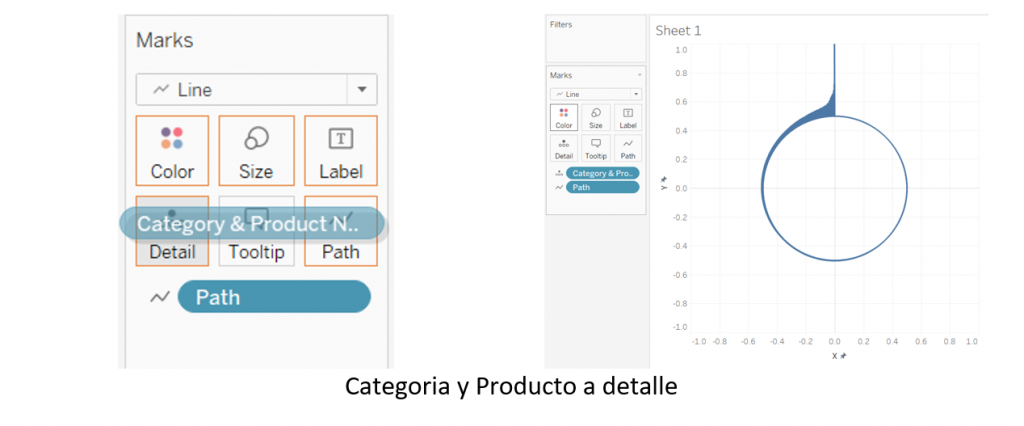
Arrastramos el campo combinado Categoría y Producto a Detail.

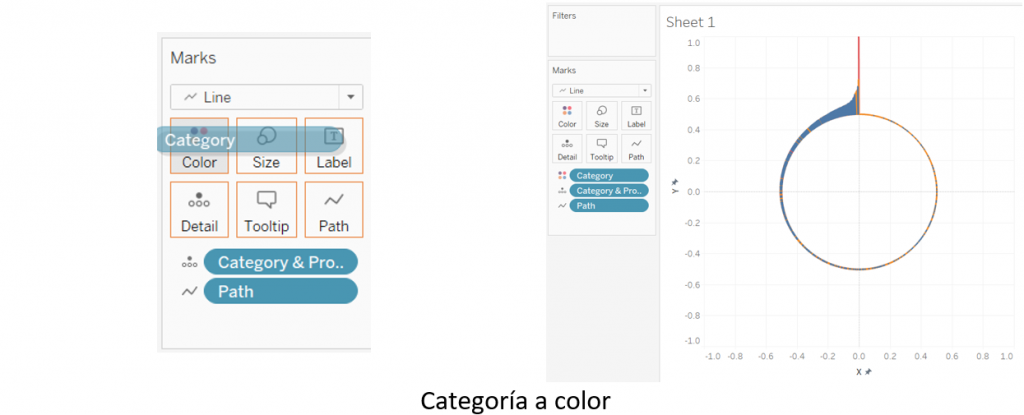
Arrastramos Categorías a Color para diferenciar las categorías.

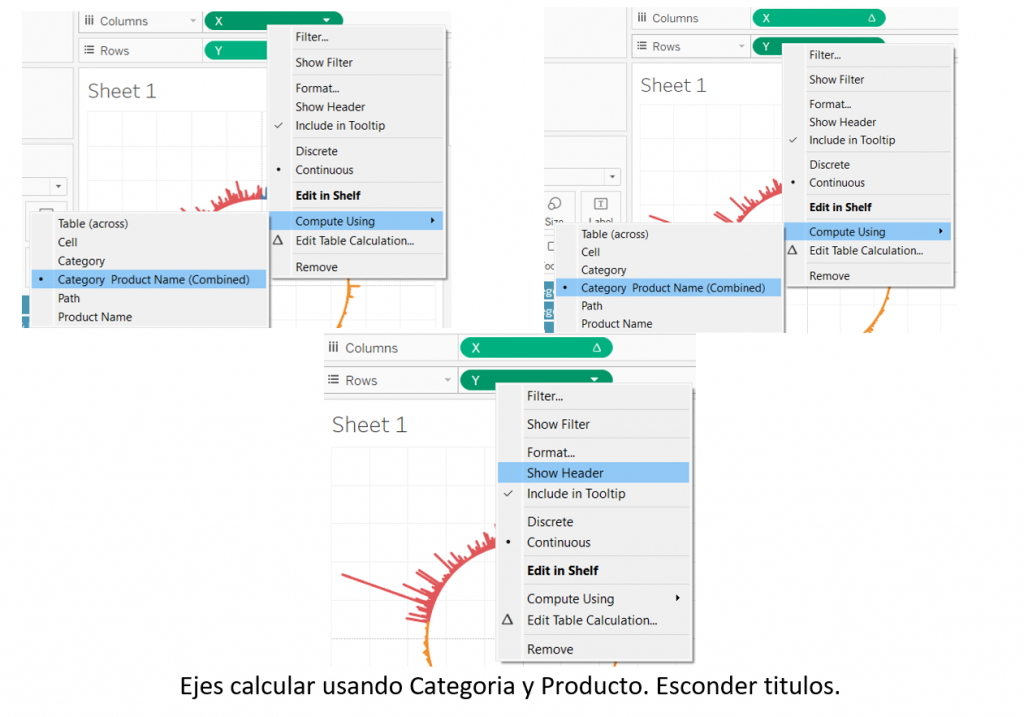
En Columnas, botón derecho sobre X y seleccionamos calcular usando Categoría y Producto. Repetimos el paso para Y. también les escondemos su título (botón derecho -> Ocultar título).

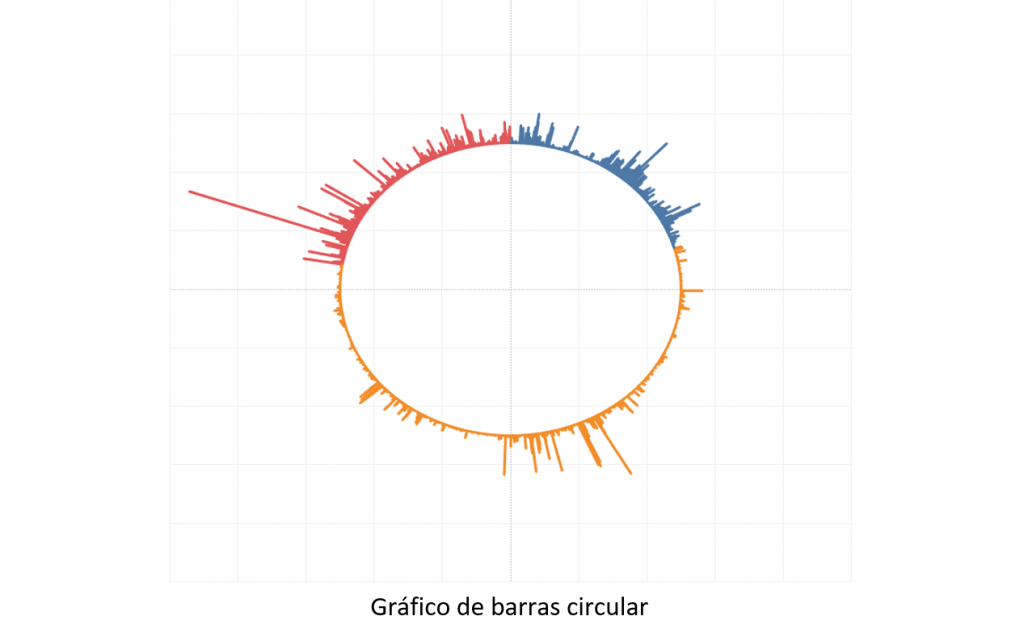
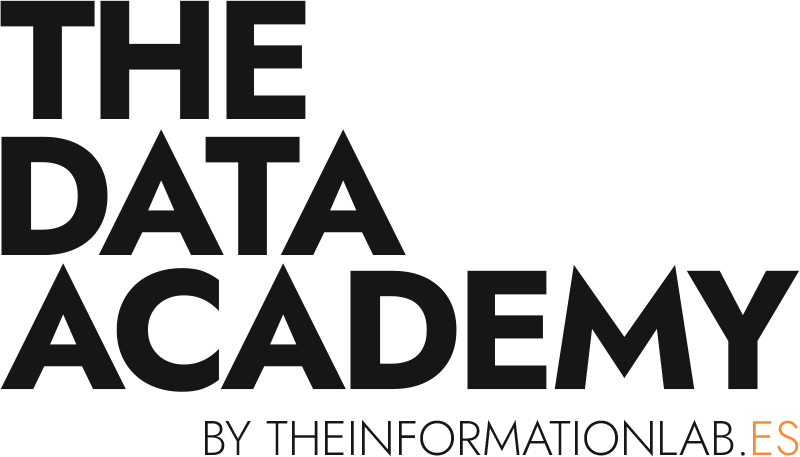
Ya tendríamos el gráfico de barras circular terminado. Solo tendíamos que darle el formato necesario para ajustarle a nuestra visualización.