La visualización de calendario puede resultar útil cuando queremos visualizar variaciones o tendencias temporales. A diferencia de las gráficas lineales o de area que representan la evolución temporal, la gráfica de calendario es especialmente útil para resaltar el día de la semana en la que se han registrado los datos. Además permite identificar visualmente y de una manera muy rápida los días festivos o periodos vacacionales que pueden afectar considerablemente a los datos.
Para mostrar cómo construir un calendario en Tableau voy a usar la tabla “Orders” base de datos de Sample-Superstore que Tableau incluye de manera predeterminada en el directorio My Tableau Repository\Datasources. Adicionalmente, también voy a emplear un documento Excel con un campo de fecha que he creado para los valores de 2020 a 2023.
En primer lugar, vamos a ver paso a paso cómo generar la estructura de cuadrícula para cada mes. A continuación, describiremos cómo hacer que el calendario sea dinámico. Y, por último, vamos a ver diferentes ejemplos de opciones para mostrar información relevante en nuestro calendario.
Crear un calendario en Tableau
Antes de nada, voy a realizar una unión entre la tabla de Orders y la tabla personalizada con el rango completo de fechas, ya que el campo de Order Date representa los días en los que se han recibido pedidos y, por tanto, no incluye las fechas para los días sin pedidos, por lo faltarían algunos días en nuestro calendario.
Para empezar a crear nuestro calendario, tenemos que partir de un campo de tipo fecha. En este caso el campo que se va a emplear es “Date”, utilizando las opciones de partes de fecha (las opciones mostradas en la imagen a continuación):
- En las columnas tendremos que añadir la opción de Mes y año (MY) y a continuación la de Día de la semana (WEEKDAY).
- En las filas añadiremos la Semana (WEEK).
- Y como valores de texto (en el panel de marcas) incluiremos el Día (DAY).
El siguiente paso es añadir filtros, ya que para darle el formato de visualización típico de un calendario necesitamos mostrar un único mes por cada página. Estos filtros van a ser estáticos de momento, seleccionando manualmente un mes y un año. Posteriormente, veremos cómo modifcarlos para que el calendario sea dinámico y se pueda seleccionar qué año o mes mostrar en la visualización.
Para este ejemplo, vamos a mostrar el año 2020, empezando por el mes de Enero. Arrastramos el campo “Date” a filtros y seleccionamos la opción de Años en la sección de partes de fechas.
A continuación, repetimos los mismos pasos pero esta vez seleccionando la opción de Meses.
Modificamos la opción de visualización a Vista Entera.

Y para ocultar las cabeceras de las semanas, hacemos clic derecho sobre la pastilla de Semana (WEEK) y desmarcamos la opción de Mostrar Cabecera (Show Header).
El resultado que obtendremos es el siguiente:
El siguiente paso es duplicar esta hoja tantas veces como sea necesario, modificando los filtros para obtener una hoja para cada mes. Una vez tengamos todas las hojas listas, podemos juntarlas en un Dashboard, creando la visualización deseada.
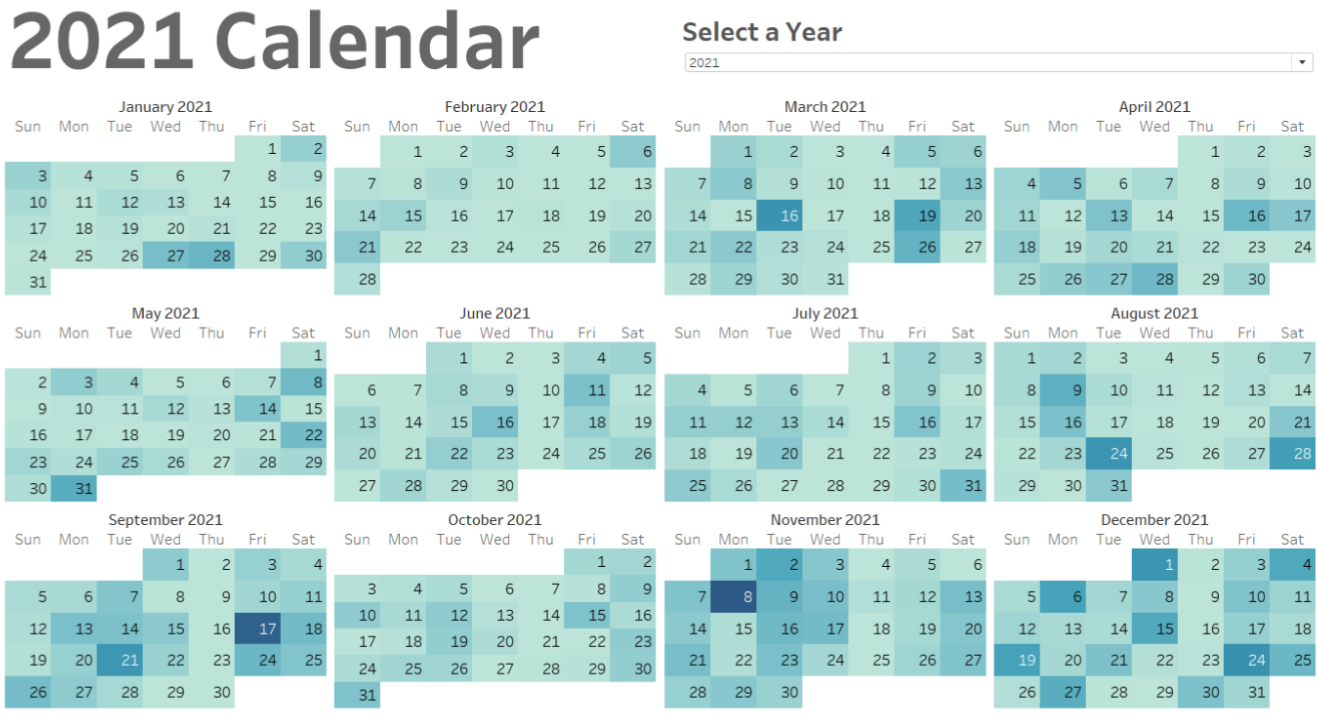
En este caso, voy a generar un Dashboard con un calendario completo del año 2020. Y acontinuación, vamos a ver cómo modificar el calendario para que sea interactivo y varien los meses o años mostrados. Por último, vamos a mostrar diferentes opciones de personalización y cómo podemos mostrar información dentro de esta gráfica.
Crear un calendario interactivo en Tableau
Una vez tenemos listo nuestro calendario, podemos añadir interactividad para que las fechas que se muestran varien. Esta interactividad se puede añadir de manera que el usuario sea el que escoja las fechas que se muestran o para que siempre se muestre el año o mes actual o anterior, independientemente de que se modifiquen las fechas en la base de datos. Vamos a ver ambos casos.
Cómo modificar las fechas de un calendario con parámetros
Para habilitar la opción de que el usuario pueda modificar las fechas de la visualización, necesitaremos utilizar parámetros. Primero, vamos a ver cómo modificar el mes que se muestra.
El primer paso es crear un parámetro de tipo Integer con el número de cada mes y su correspondiente nombre como valor que se va a mostrar (Display As):
A continuación, creamos un campo calculado que busque el mes en el campo “Date” cuyo número sea igual al valor seleccionado en el parámetro. Este campo calculado vamos a necesitarlo para que nuestro filtro de mes sea dinámico y filtre las fechas para mostrar el mes seleccionado.
Arrastramos el nuevo campo al panel de Filtros, sustituyendo al antiguo filtro de Mes manual, e indicamos que el resultado de la comparación sea verdadera (TRUE):
Con esta configuración ya tenemos lista una hoja en la que podemos modificar el mes que se muestra:
Y también podemos variar el año de la visualización con un parámetro y otro campo calculado que utilizaremos como filtro. Para ello, creamos un parámetro de tipo Integer con los valores de los años que queremos mostrar.
El siguiente paso es crear el campo calculado que compare si el valor del año seleccionado en el parámetro es igual al valor del año de las fechas disponibles.
Arrastramos este campo calculado al panel de filtros, sustituyendo al anterior filtro manual de año y le indicamos que el resultado de la comparación sea verdadero (TRUE).
Como resultado, tenemos un calendario mensual en el que se puede modificar el año mostrado.
Para crear un calendario anual en el que se pueda modificar el año que se muestra, tenemos que crear una hoja para cada mes en la que el filtro del año sea con el campo calculado que hemos creado, de manera que los meses mostrados en el calendario correspondan con los del año seleccionado:
Cómo mostrar el mes actual o más reciente de la base de datos
Para mostrar el mes actual necesitaremos crear 2 campos calculados. En primer lugar, tenemos que utilizar el Nivel de Detalle (Level Of Detail) para seleccionar la fecha máxima que tenemos en nuestro campo de fecha.
El segundo campo personalizado realiza una comparación entre el número de cada mes y el mes de la fecha máxima que tenemos y también entre el año de la fecha máxima y el año de los valores del campo de fecha. Si se cumplen esas 2 condiciones, el campo devolverá las fechas para el último mes que tenemos registrado.
Arrastramos este campo al panel de filtros y seleccionamos la opción de Mes / Año (Month / Year).
En la siguiente ventana, tenemos que excluir los valores nulos (null), que son todos aquellos que no cumplen con las condiciones establecidas.
Y con esta configuración, siempre vamos a poder visualizar el mes más reciente de los datos que tenemos en la base de datos, independientemente de que sus valores cambien.
Cómo mostrar el calendario del año actual o el último año de la base de datos
Siguiendo la explicación anterior, también podemos generar un calendario en el que se muestre siempre el último año que tenemos registrado en la base de datos. Para ello, necesitaríamos crear 2 campos calculados.
En primer lugar, necesitamos un campo que extraiga el valor de año máximo que tenemos en la base de datos:
Y en segundo lugar, necesitamos un campo que compare el año de las fechas con el valor máximo de año que hemos calculado previamente.
Por último colocamos este campo como filtro de año e indicamos que el resultado de la comparación sea verdadero (TRUE).
Para crear el calendario anual completo, necesitaremos duplicar esta hoja para cada mes y modificar el filtro manual del mes, logrando el siguiente resultado: un calendario que siempre mostrará los meses del año más reciente que aparezca en la base de datos.
Cómo mostrar información en un calendario en Tableau
En esta última sección del artículo, vamos a centrarnos en la parte estética, explorando diferentes ejemplos básicos y opciones para mostrar información dentro de la gráfica de calendario.
Opción 1 – Variación temporal de una métrica
La primera opción es añadir una métrica como color y seleccionar el tipo de marca Cuadrado (Square) para que se muestre en qué días el valor ha sido mayor y en cuáles ha sido menor:
Con esta opción y la métrica seleccionada (la suma de las ventas), podemos identificar rápidamente en qué periodos han habido mayores ingresos.
Adicionalmente también se pueden añadir otras métricas como el beneficio, la cantidad, el ratio de beneficios, la comparación con el año anterior, etc. Las opciones disponibles variarán dependiendo de los datos disponibles y las necesidades del usuario final.
Opción 2 – Señalar festivos o temporadas especiales
Siguiendo con el ejemplo anterior, también podemos añadir una marca que nos permita identificar ciertas fechas y comprender si hay alguna justificación temporal para las variaciones. Por ejemplo, algunas empresas incrementan sus ventas tras una campaña publicitaria o las semanas anteriores a Navidad.
Opción 3 – Enlace a visualizaciones con más detalle
Otra opción para ampliar el contenido que aporta esta gráfica es añadir una acción de enlace a una visualización secundaria en la que se incluye nueva información.
En este ejemplo, el enlace redirige al usuario a una hoja que contiene un detalle sobre los pedidos realizados ese día.
Opción 4 – Uso de Figuras (Shapes)
Como alternativa a añadir la variación de una métrica como color de fondo, se pueden utilizar Figuras (Shapes). Con las figuras podemos representar, por ejemplo, si se cumple una condición, como veremos a continuación. Aunque también podemos emplearlas para representar los diferentes valores de una dimensión o para señalar fechas concretas, entre otros usos.
Si queremos representar si se cumple una condición, por ejemplo, lograr el objetivo de que las ventas sean mayores de 1000, tendremos que crear un campo calculado que establezca si se cumple o no. Aunque no es necesario, para este ejemplo se ha creado un campo adicional en el que se establece el objetivo. Este campo podría ser sustituido por un parámetro para que se pudiese modificar de manera dinámica el valor.
Una vez tenemos creado el campo que valida si se cumple la condición, lo arrastramos al panel de marcas y configuramos que su función sea la de definir las figuras. También podemos arrastrarlo a la opción de color para que se diferencie mejor las diferentes marcas:
Opción 5 – Uso de color para mostrar si se cumple una condición
Además de añadir color para mostrar los diferentes valores de una métrica, también se pueden utilizar para indicar si se cumple una condición o no.
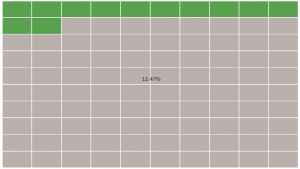
Por ejemplo, podemos modificar el campo anterior de objetivo e indicar que el valor a lograr sea 200. Y también podemos modificar el campo de la condición para que tenga 3 valores: 1 si la condición se cumple, 0.5 si casi se cumple y 0 en el caso de que no se cumpla.
Volvemos a añadir este campo como color y ajustamos la marca para que sea de tipo Cuadrado (Square). El resultado podría ser como el mostrado en la imagen a continuación, donde el color gris se utiliza para no destacar los días en los que no se cumple la condición y las 2 tonalidades de verde para destacar los días en los que sí se cumple o casi.
De esta manera, se puede identificar de manera rápida los días en los que las ventas han alcanzado cierto valor, destacándolos sobre el resto de días.
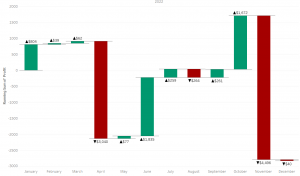
Opción 6 – Comparación interanual (Year Over Year YTD) en un tooltip
El último ejemplo que vamos a ver es añadir una gráfica dentro del tooltip que muestre la diferencia entre las ventas de ese día y las ventas del mismo día del año anterior. Este tipo de comparación es especialmente útil para hacer comparaciones evitando la temporalidad de algunas épocas del año.
Para ello, creamos la gráfica en una hoja a parte y la insertamos en el tooltip. Para que el filtro de año de la hoja que contiene el calendario no afecte a los años que se muestran en el tooltip, debemos asegurarnos que el filtro al insertar la hoja sólo filtre por día:
El resultado podría ser similar al siguiente:
Estos han sido algunos ejemplos simples de la información que se puede visualizar en este tipo de gráfica, pero hay muchas variables y opciones disponibles, que pueden ser adaptadas para cada caso de uso ¡Espero que os haya parecido útil!